Как встроить шрифты в сайт
О шрифтах
Вы наверняка обращали внимание что на сайтах часто используют необычные шрифты.
В СК также можно использовать любые шрифты для надписей и текстов. Но если у ваших посетителей такого шрифта нет на компьютере – они увидят совсем другое оформление сайта, не то, которое задумывали вы.
Так как же встроить шрифты в свой сайт? Посмотрим на примере двух шрифтов: PT Sans и PT Serif. Нам нужно решить две задачи:
1. Сначала нужно сделать так, чтобы вы смогли в СК создавать сайт с использованием этих шрифтов.
2. А затем нужно подключить к сайту использованные вами шрифты, чтобы ваши посетители видели сайт правильно.
Установить шрифты на компьютер
Сначала решим первую задачу. Вбиваем в Яндексе название шрифта, и получаем ссылку на страницу создателя http://www.paratype.ru/public/ – компанию Паратайп. Этот шрифт был создан ими и выложен бесплатно. Да-да, шрифты тоже обычно платны, не удивляйтесь. Просто крупные корпорации создали по несколько десятков шрифтов и встраивают их в свои продукты, например Times New Roman, Arial и прочие доступные вам в Windows принадлежат Microsoft.
Скачайте со страницы http://www.paratype.ru/public/ шрифты (нужно использовать те ссылки, которые БЕЗ надписи «для Веба»). И установите шрифты на свой компьютер.
Теперь перезапустите СК, и вы увидите, что шрифты появились у вас в списке доступных шрифтов (список «шрифты для кнопок»).
Вы можете оформлять свой сайт ими.
Подключить шрифты к сайту
Если вы оформили свой сайт, настало время решить вторую задачу – подключить шрифты к сайту.
Для решения этой задачи мы предлагаем использовать библиотеку Google Fonts https://www.google.com/fonts/. В этой библиотеке можно найти шрифт, а затем встроить его в свой сайт.
К сожалению, в ней нет шрифтов, которые можно скачать на свой компьютер – поэтому приходится это делать отдельно.
Итак, поиском на странице находите шрифт PT Sans, и нажимаете для него кнопку «Add To Collection».
Затем, поиском находите шрифт PT Serif, и тоже нажимаете Add to Collection.
При этом в нижней части страницы слева у вас появилась надпись: «Collection (2 font families)». А справа от нее – кнопка «Use». Нажимаем кнопку Use.
Открылась новая страница, и на ней несколько блоков. Вот первый блок:
Вы наверняка обращали внимание что на сайтах часто используют необычные шрифты.
В СК также можно использовать любые шрифты для надписей и текстов. Но если у ваших посетителей такого шрифта нет на компьютере – они увидят совсем другое оформление сайта, не то, которое задумывали вы.
Так как же встроить шрифты в свой сайт? Посмотрим на примере двух шрифтов: PT Sans и PT Serif. Нам нужно решить две задачи:
1. Сначала нужно сделать так, чтобы вы смогли в СК создавать сайт с использованием этих шрифтов.
2. А затем нужно подключить к сайту использованные вами шрифты, чтобы ваши посетители видели сайт правильно.
Установить шрифты на компьютер
Сначала решим первую задачу. Вбиваем в Яндексе название шрифта, и получаем ссылку на страницу создателя http://www.paratype.ru/public/ – компанию Паратайп. Этот шрифт был создан ими и выложен бесплатно. Да-да, шрифты тоже обычно платны, не удивляйтесь. Просто крупные корпорации создали по несколько десятков шрифтов и встраивают их в свои продукты, например Times New Roman, Arial и прочие доступные вам в Windows принадлежат Microsoft.
Скачайте со страницы http://www.paratype.ru/public/ шрифты (нужно использовать те ссылки, которые БЕЗ надписи «для Веба»). И установите шрифты на свой компьютер.
Теперь перезапустите СК, и вы увидите, что шрифты появились у вас в списке доступных шрифтов (список «шрифты для кнопок»).
Вы можете оформлять свой сайт ими.
Подключить шрифты к сайту
Если вы оформили свой сайт, настало время решить вторую задачу – подключить шрифты к сайту.
Для решения этой задачи мы предлагаем использовать библиотеку Google Fonts https://www.google.com/fonts/. В этой библиотеке можно найти шрифт, а затем встроить его в свой сайт.
К сожалению, в ней нет шрифтов, которые можно скачать на свой компьютер – поэтому приходится это делать отдельно.
Итак, поиском на странице находите шрифт PT Sans, и нажимаете для него кнопку «Add To Collection».
Затем, поиском находите шрифт PT Serif, и тоже нажимаете Add to Collection.
При этом в нижней части страницы слева у вас появилась надпись: «Collection (2 font families)». А справа от нее – кнопка «Use». Нажимаем кнопку Use.
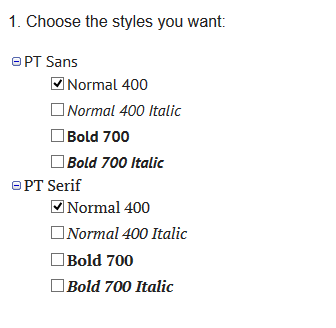
Открылась новая страница, и на ней несколько блоков. Вот первый блок:

Отметьте галочками те шрифты, которые вы использовали. То, что вы тут видите – называется разными «начертаниями» шрифта. Обычно мы что делаем например в Word: выбрали шрифт, и пишем свой текст. Когда нам надо, просто нажимаем кнопку, и делаем шрифт жирным. Или курсивным. А с точки зрения художника или дизайнера, который рисует шрифт – это разные начертания, и каждое начертание он создает вручную отдельно – обычный шрифт, жирный, курсивный, жирный с курсивом.
Отметьте галочками те начертания, которые вы использовали в сайте. Можно не думать, и отметить все галочки, но тогда объем шрифта, который будет скачиваться на компьютеры ваших посетителей будет велик. Они будут дольше ждать отображения вашего сайта, и у них будет больше секунд на решение об уходе. Ставьте галочки, и увидите как двигается стрелка в правой части страницы.
Поэтому в последний раз повторю, отметьте галочками те начертания, которые вы использовали в сайте.
Идем дальше:
Отметьте галочками те начертания, которые вы использовали в сайте. Можно не думать, и отметить все галочки, но тогда объем шрифта, который будет скачиваться на компьютеры ваших посетителей будет велик. Они будут дольше ждать отображения вашего сайта, и у них будет больше секунд на решение об уходе. Ставьте галочки, и увидите как двигается стрелка в правой части страницы.
Поэтому в последний раз повторю, отметьте галочками те начертания, которые вы использовали в сайте.
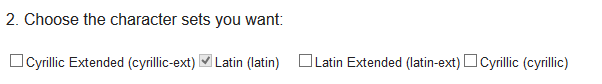
Идем дальше:

Отметьте галочками Cyrillic, чтобы русские буквы были в шрифте.
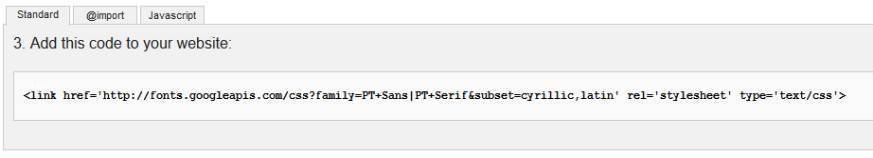
И последнее, ниже вы увидите строку для встраивания шрифтов в сайт:
И последнее, ниже вы увидите строку для встраивания шрифтов в сайт:

Скопируйте строку этого кода.
Теперь идите в СК и поставьте на страницу Заготовку. Нажмите «Изменить код», и вставьте в код эту строку.
Скопируйте заготовку на другие страницы, где вы использовали шрифты, или вставьте в Стиль.
Все, сайт готов. Опубликуйте его, и посмотрите с какого-либо другого компьютера, как он выглядит: все ли шрифты в порядке.
Итак, кратко шаги:
Как подключать шрифты самому
1. Найдите шрифт, который вам нравится в Google Fonts.
2. По названию шрифта найдите вариант шрифта для Windows и установите на свой комьпютер.
3. Подготовьте сайт.
4. Встройте в сайт шрифты, подготовив код подключения на Google Fonts.
Теперь идите в СК и поставьте на страницу Заготовку. Нажмите «Изменить код», и вставьте в код эту строку.
Скопируйте заготовку на другие страницы, где вы использовали шрифты, или вставьте в Стиль.
Все, сайт готов. Опубликуйте его, и посмотрите с какого-либо другого компьютера, как он выглядит: все ли шрифты в порядке.
Итак, кратко шаги:
Как подключать шрифты самому
1. Найдите шрифт, который вам нравится в Google Fonts.
2. По названию шрифта найдите вариант шрифта для Windows и установите на свой комьпютер.
3. Подготовьте сайт.
4. Встройте в сайт шрифты, подготовив код подключения на Google Fonts.
О КОНСТРУКТОРЕ САЙТОВ | ДОПОЛНЕНИЯ | КУПИТЬ | ПОДДЕРЖКА | БИБЛИОТЕКА
Обучение Контакты Партнерство Новости
Обучение Контакты Партнерство Новости
© 2002-2018, WEBaby Corp. Все материалы данного сайта являются объектами авторского права (в том числе дизайн). Запрещается копирование, распространение (в том числе путем копирования на другие сайты и ресурсы в Интернете) или любое иное использование информации и объектов без предварительного согласия правообладателя. При полном или частичном использовании материалов, ссылка на сайт обязательна